'Connecting ideas' is de slogan waarmee De Groote Heide zich wil profileren als een bijzonder woon-, werk- en recreatiegebied.
Dinsdagavond werd het samenwerkingsverband tussen de vijf Belgisch-Nederlandse gemeenten Valkenswaard, Heeze-Leende, Cranendonck, Neerpelt en Hamont-Achel bezegeld en de nieuwe huisstijl en website voorgesteld.
Deze nieuwe Drupal website kwam tot stand na een intensieve samenwerking (met een strakke deadline) tussen Nelson Inspires en Prosite!
De website is gebouwd rond Drupal 7 en is sterk geoptimaliseerd voor smartphones en tablets ("responsive design").
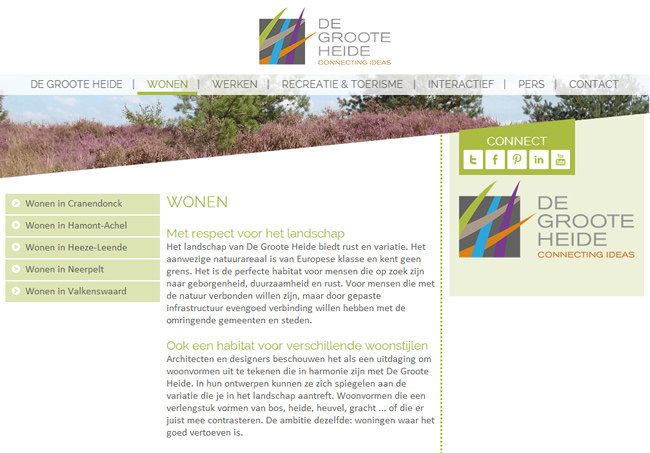
Het design met de schuine banner vormde één van de grootste uitdagingen van deze site. Om dit op elk formaat van beeldscherm (desktop, laptop, tablet, smartphone) correct te krijgen, zijn in deze website maar liefst 30 breakpoints ingebouwd, terwijl dat er bij een “klassieke” responsive site gemiddeld maar 3 of 4 zijn. Een breakpoint is een bepaalde schermgrootte waarbij het design aangepast wordt. Als je de site bekijkt en je browservenster breder of smaller maakt dan herken je de breakpoints aan de kleine “sprongen” die sommige onderdelen van de site maken.
Het gevolg van al deze breakpoints is dat de stylesheets (CSS) ook al snel veel groter werden dan gewoonlijk. Daarom werd de site gebouwd m.b.v. het Omega 4 theme framework en geoptimaliseerd via het open-source CSS framework Compass, de CSS libraries van Sass en het responsive grid framework Susy.
Vervolgens werd de CSS nog gecomprimeerd waardoor alles nog nét dat beetje sneller laadt.
De achtergrond bannerafbeeldingen werden geoptimaliseerd met Pngquant, een compressie-tool, die het mogelijk maakte om de PNG afbeeldingen tot 66% te verkleinen, wat de laadtijd van de pagina's ten goede kwam.
Ook de embedded Youtube video’s op de site werden responsive gemaakt, waardoor zowel de hoogte als de breedte zich aanpassen aan de juiste verhoudingen van het scherm. En dit, allemaal zonder gebruik te maken van javascript. Puur CSS, wat opnieuw de snelheid ten goede komt.
Wat misschien niet meteen opvalt, is dat de slideshow bovenaan de website contextgevoelig is! Afhankelijk van de pagina waarop je je bevindt, wordt er dus een andere afbeeldingen weergegeven.
Op de pagina’s die specifiek voor bepaalde gemeenten zijn, krijg je foto’s te zien van die bepaalde gemeente.
Op meer algemene pagina's is de volgorde van de foto’s echter willekeurig, om ervoor te zorgen dat elke gemeente even vaak aan bod komt.
Dankzij de Drupal module Graceful Email Obfuscation Filter worden email-adressen verborgen gehouden voor mogelijke spam-bots, die de site automatisch afschuimen op zoek naar bruikbare email-adressen.
Naar gebruiksvriendelijkheid voor de beheerders van de website werd ervoor gezorgd (via Drupal) dat elke pagina aanpasbaar is, zonder echter "schade" aan te richten aan de structuur van de website zelf. Zo herschaalt Drupal CMS automatisch de afbeeldingen die de klant toevoegt, opnieuw met optimalisatie van de snelheid in het achterhoofd. Elk onderdeel op elke pagina is op een eenvoudige manier door de klant te bewerken (WYSIWYG) en het gaat zelfs zover dat de klant m.b.v. enkele muisklikken kan bepalen welke banner-afbeeldingen op welke pagina dient te worden weergegeven.
De zoekmachines (Google, Bing en Yahoo!) worden automatisch op de hoogte gebracht van elke wijziging die aan de website wordt aangebracht. Deze SEO optimalisatie verloopt volledig transparant via de Drupal module XML sitemaps, Google Webmaster Tools en Bing Webmaster center.